Predmet:�Re:prikaz web stranice sa reklamom u trajanju od 20 sekundi
ako moze dalje,
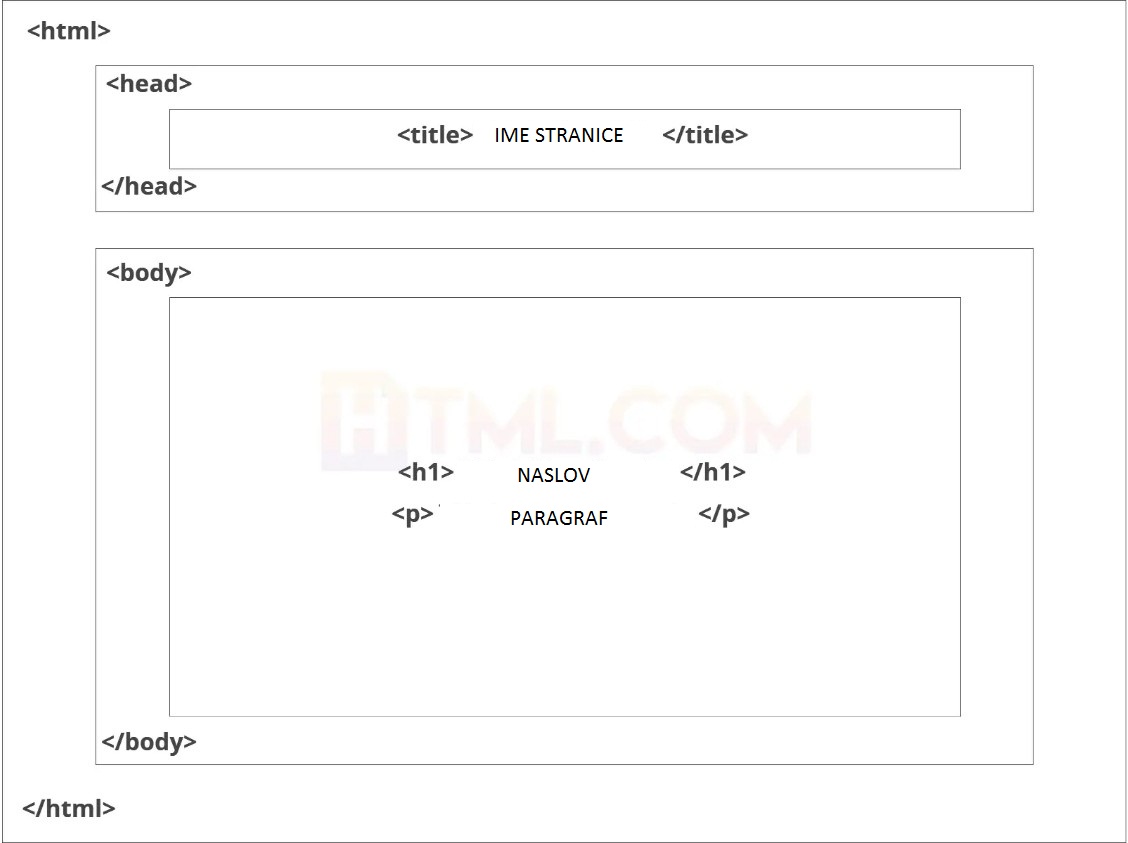
Osnovna konstrukcija HTML stranice
Ove oznake su smještene jedna ispod druge na vrhu svake HTML stranice.
<!DOCTYPE html>â Ova oznaka određuje jezik na kojem ćete pisati na stranici.
<html>â Ova oznaka signalizira da ćemo od sada pisati u HTML kodu.
<head>â Ovdje idu svi metapodaci za stranicu â stvari koje su uglavnom namijenjene tražilicama i drugim računalnim programima.
<body>â Ovdje ide sadržaj stranice .
vizuelni izgled web stranice

<title> oznaka u koju stavljamo ime stranice, a pojavit ce se na vrhu prozora ili preglednika.
<meta> Ovdje se pohranjuju informacije o dokumentu: kodiranje znakova, naziv (kontekst stranice), opis.
HTML <body>je mjesto gdje dodajemo sadržaj koji je dizajniran za gledanje ljudskim očima.
To uključuje tekst, slike, tablice, obrasce i sve ostalo Å¡to vidimo na internetu svaki dan.
U HTML-u naslovi su napisani u sljedećim elementima:
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
<h1>i <h2>trebali bi se koristiti za najvažnije naslove,
dok bi se preostale oznake trebale koristiti za podnaslove i manje važan tekst.
Botovi tražilica koriste ovaj redoslijed kada dešifriraju koje su informacije najvažnije na stranici.
Tekst se dodaj s oznakom <p>koja stvara novi odlomak . Sav tekst postavljamo unutar elementa <p>.
Za kontrolu teksta u HTML-u možemo koristiti i druge elemente:
Ostali ključni elementi:
Te se oznake moraju otvarati i zatvarati oko predmetnog teksta.
HTML obrazac koristi se za prikupljanje korisničkih unosa. Korisnički unos se najčeÅ¡će Å¡alje poslužitelju na obradu.
Element <form>je spremnik za različite vrste elemenata unosa, kao Å¡to su: tekstualna polja, potvrdni okviri, radio gumbi, gumbi za slanje itd.
HTML <input>element je najčeÅ¡će koriÅ¡teni element forme.
Element <input>se može prikazati na viÅ¡e načina, ovisno o type atributu.
Evo nekoliko primjera:
Form obrazac će poslati 2 podatka pod nazivom "ime", "sifra".
Ti će podaci biti poslani koristeći HTTP POST metodu i aktivirat ce funkciju:
Na strani poslužitelja, skripta funkcija će primiti podatke kao popis od 2 stavke ključ/vrijednost sadržane u HTTP zahtjevu. Način na koji će ova skripta obraditi te podatke ovisi o jeziku na strani poslužitelja (PHP, Python, Ruby, Java, C#, itd.) a svaki ima vlastiti mehanizam za rukovanje podacima obrasca.
U nasem slucaju to je php.
html oznaka <fieldset> služi nam za grupiranje povezanih podataka u obrascu (formi).
ako moze dalje,
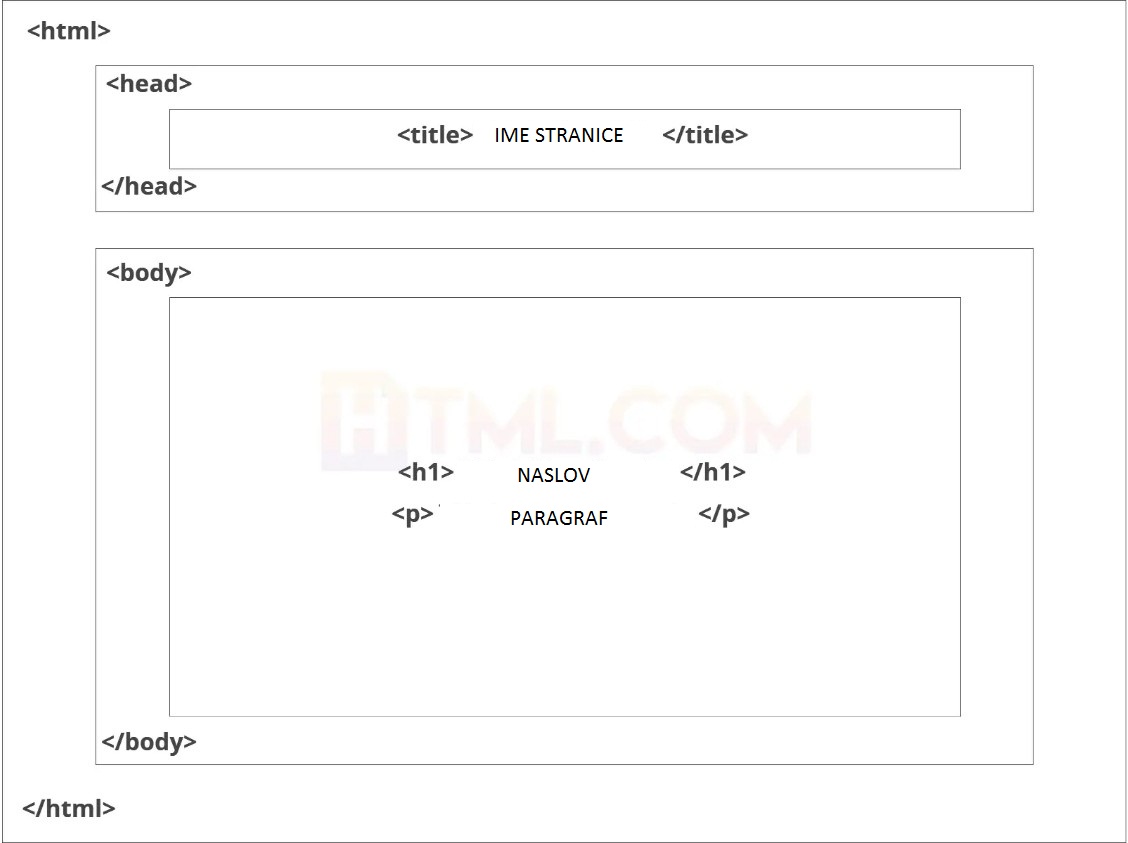
Osnovna konstrukcija HTML stranice
Ove oznake su smještene jedna ispod druge na vrhu svake HTML stranice.
<!DOCTYPE html>â Ova oznaka određuje jezik na kojem ćete pisati na stranici.
<html>â Ova oznaka signalizira da ćemo od sada pisati u HTML kodu.
<head>â Ovdje idu svi metapodaci za stranicu â stvari koje su uglavnom namijenjene tražilicama i drugim računalnim programima.
<body>â Ovdje ide sadržaj stranice .
vizuelni izgled web stranice

<title> oznaka u koju stavljamo ime stranice, a pojavit ce se na vrhu prozora ili preglednika.
<meta> Ovdje se pohranjuju informacije o dokumentu: kodiranje znakova, naziv (kontekst stranice), opis.
PreuzmiIzvorni kôd (HTML):
HTML <body>je mjesto gdje dodajemo sadržaj koji je dizajniran za gledanje ljudskim očima.
To uključuje tekst, slike, tablice, obrasce i sve ostalo Å¡to vidimo na internetu svaki dan.
PreuzmiIzvorni kôd (HTML):
U HTML-u naslovi su napisani u sljedećim elementima:
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
<h1>i <h2>trebali bi se koristiti za najvažnije naslove,
dok bi se preostale oznake trebale koristiti za podnaslove i manje važan tekst.
Botovi tražilica koriste ovaj redoslijed kada dešifriraju koje su informacije najvažnije na stranici.
Tekst se dodaj s oznakom <p>koja stvara novi odlomak . Sav tekst postavljamo unutar elementa <p>.
Za kontrolu teksta u HTML-u možemo koristiti i druge elemente:
Ostali ključni elementi:
| Element | Značenje | Svrha |
|---|---|---|
| <b> | Podebljano | Istaknuti važne informacije |
| <strong> | Jako | Slično podebljanom, za isticanje ključnog teksta |
| <i> | kurziv | Za označavanje teksta |
| <em> | NaglaÅ¡eni tekst | Obično se koriste kao opisi slika |
| <mark> | Označeni tekst | Označite pozadinu teksta |
| <small> | Mali tekst | Za smanjivanje teksta |
| <strike> | Precrtani tekst | Za postavljanje vodoravne crte preko teksta |
| <u> | Podcrtani tekst | Koristi se za poveznice ili isticanje teksta |
| <ins> | Umetnuti tekst | Prikazuje se s podcrtanim za prikaz umetnutog teksta |
| <sub> | Subskript Tekst | Tipografski stilski izbor |
| <sup> | Superskriptni tekst | Još jedan tipografski stil prezentacije |
Te se oznake moraju otvarati i zatvarati oko predmetnog teksta.
HTML obrazac koristi se za prikupljanje korisničkih unosa. Korisnički unos se najčeÅ¡će Å¡alje poslužitelju na obradu.
PreuzmiIzvorni kôd (HTML):
Element <form>je spremnik za različite vrste elemenata unosa, kao Å¡to su: tekstualna polja, potvrdni okviri, radio gumbi, gumbi za slanje itd.
HTML <input>element je najčeÅ¡će koriÅ¡teni element forme.
Element <input>se može prikazati na viÅ¡e načina, ovisno o type atributu.
Evo nekoliko primjera:
| Tip | Opis |
|---|---|
| <input type="text"> | Prikazuje polje za unos teksta u jednom retku |
| <input type="radio"> | Prikazuje radio gumb (za odabir jednog od mnogih izbora) |
| <input type="checkbox"> | Prikazuje potvrdni okvir (za odabir nula ili više od mnogo izbora) |
| <input type="submit"> | Prikazuje gumb za slanje (za slanje obrasca) |
| <input type="button"> | Prikazuje gumb na koji se može kliknuti |
Form obrazac će poslati 2 podatka pod nazivom "ime", "sifra".
Ti će podaci biti poslani koristeći HTTP POST metodu i aktivirat ce funkciju:
if (isset($_POST['login_btn'])) { login();} Na strani poslužitelja, skripta funkcija će primiti podatke kao popis od 2 stavke ključ/vrijednost sadržane u HTTP zahtjevu. Način na koji će ova skripta obraditi te podatke ovisi o jeziku na strani poslužitelja (PHP, Python, Ruby, Java, C#, itd.) a svaki ima vlastiti mehanizam za rukovanje podacima obrasca.
U nasem slucaju to je php.
html oznaka <fieldset> služi nam za grupiranje povezanih podataka u obrascu (formi).
zivot je moja domovina.
 15.02.2023 13:16
15.02.2023 13:16