Predmet:Re: Kako razvuci dugme na cijelu celiju table
je stavio sam na krivo mjesto.

No pojavio se novi problem, Morat cu sa formom jer zelim poslati neke varijable na tu drugu stranu, moja proba nije kao ono tvoje

ustvari svasta sam napisao pod style, a nisam bas u tome da se snalazim. evo i kod:
PreuzmiIzvorni kôd (HTML):
table {
width: 100%;
height: 100%;
border: 10;
cellspacing: 0;
cellpadding: 0;
}
.width-20 td {
width: 20%;
}
.width-25 td {
width: 50%;
}
.buttons {
text-align: center;
font-size: 1.0em;
font-weight: bold;
line-height: 200%;
}
.buttons a {
display: inline-block;
height: 100%;
width: 100%;
margin-bottom: 0.5em;
padding-top: .6em;
padding-bottom: .6em;
color: #fff;
background-color: #aaabbb;
border-radius: 5px;
border: solid #cccccc 1px;
box-shadow: 2px 2px 1px #888888;
}
.buttons a:active {
box-shadow: 1px 1px 0px #888888;
}
.buttons form button{
display: inline-block;
height: 100%;
width: 100%;
margin-bottom: 0.5em;
padding-top: .6em;
padding-bottom: .6em;
color: #fff;
background-color: #aaabbb;
border-radius: 5px;
border: solid #cccccc 1px;
box-shadow: 2px 2px 1px #888888;
}
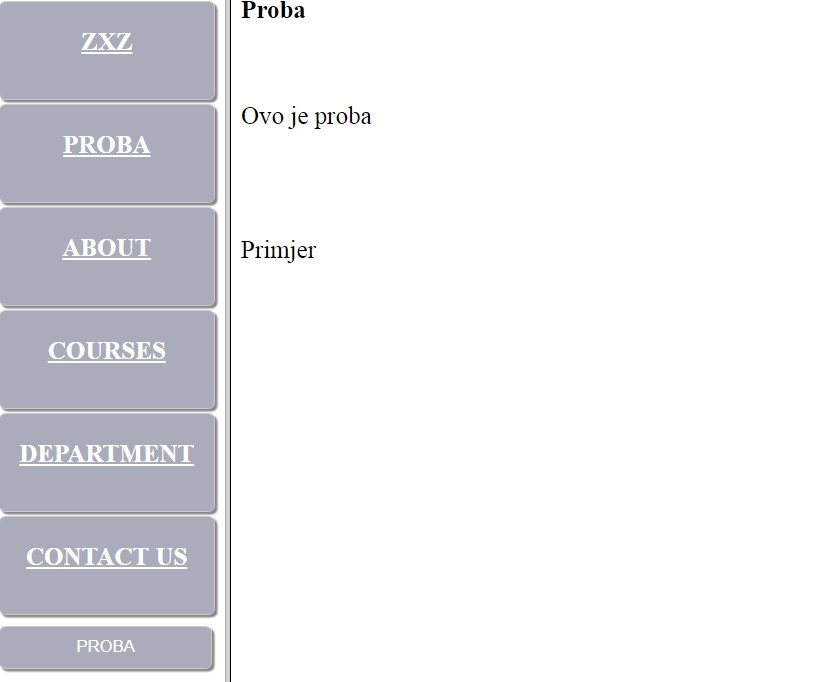
<table class="buttons width-25">
<tr><td class="button"><a href="proba.html" target="main" >ZXZ
</a></td></tr>
<tr><td><a href="proba.html" target="main" class="button">PROBA
</a></td></tr>
<tr><td><a href="about.html" target="main" class="button">ABOUT
</a></td></tr>
<tr><td><a href="courses.html" target="main" class="button">COURSES
</a></td></tr>
<tr><td><a href="department.html" target="main" class="button">DEPARTMENT
</a></td></tr>
<tr><td><a href="contact.html" target="main" class="button">CONTACT US
</a></td></tr>
<form class="buttons width-25" action="proba.html" target="main" method="POST"> <!-- First name: <input type="text" name="fname"><br> -->
<!-- Last name: <input type="text" name="lname"><br> -->
<input type="hidden" name="varname" value="12345" /> <!-- <button type="submit" formtarget="_blank">Submit to a new window</button> -->
zivot je moja domovina.