| Avko |
16.04.2020 11:26 |
Predmet:Responsive web stranica
Responsive, prilagodljiva stranica kako za desctop tako i za ekrane mobilnih uredaja i tableta.
Trebao bih prilagoditi login formu mobilnim uredajima.
Procitao sam da prvo treba staviti ovo na pocetak web stranice:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
a onda u css ukljucimo medijski upit @media.
@media pravilo koristi za uključivanje bloka CSS svojstava samo ako je određeni uvjet istinit.
na kraju css stavimo ovo:
@media only screen and (max-width: 768px) {
-- ovdje jos jednom odredimo za pojedine dijelove kako ce se prikazati na mobilnom uredaju --
}
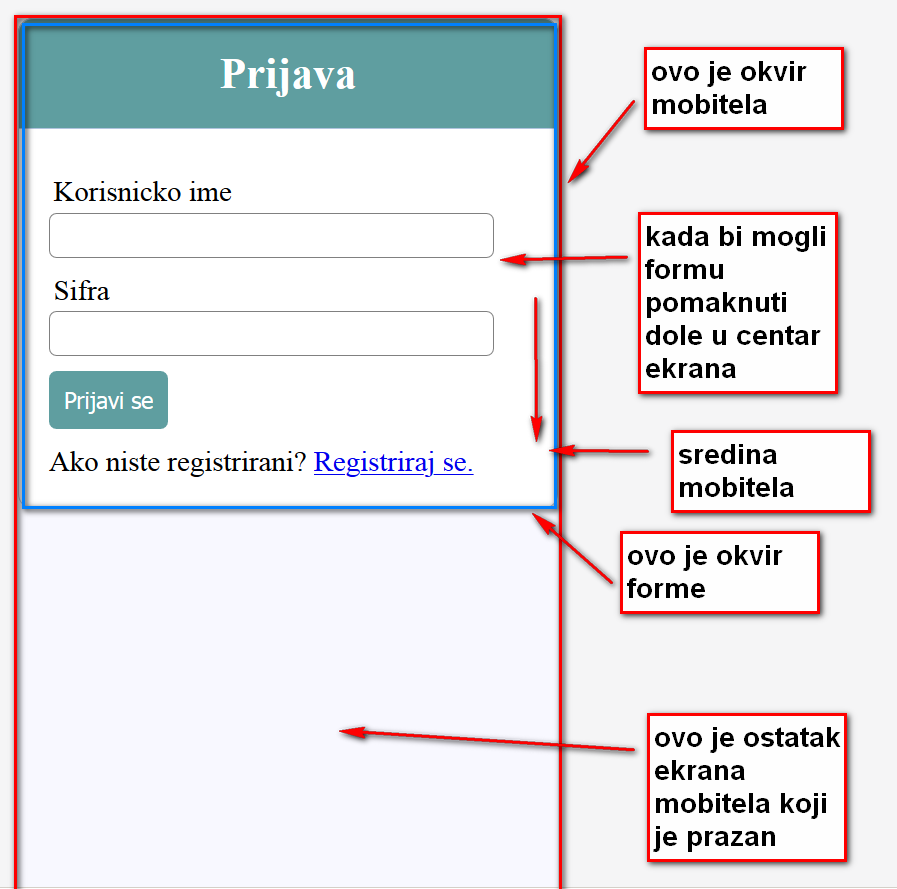
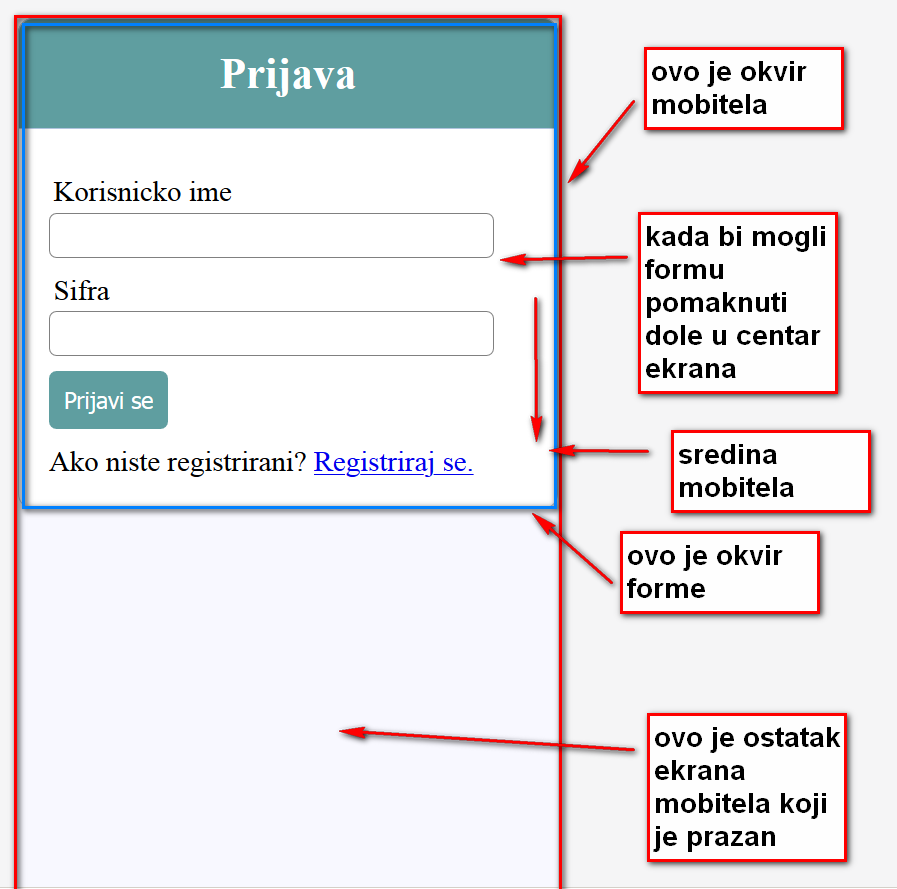
e sada ja sam to stavio i nikako nemogu razvuci login formu preko cijelog ekrana mobitela. Ostaje mi zakvacen u gornjem dijelu a dolje ekran mobitela prazan.
Za prikaz mobilnog ekrana koristim firefox, moze i crome a vivaldi toga nema, opera mi opera mobile emulator for desctop koji eto nisam instalirao. Znaci ako zelite stvarno vidjeti kako to izgleda na mobitelu uzmete firefox kliknete istovremeno na Ctrl+Shift+M i izaberete LG Optimus L70 384x640.
prikvacio sam i na cemu trenutno radim pa vidite ako tko zna. |
Prilozi:
login_icentar.zip (Velicina datoteke:30.62 KB)
|
| mirsadz |
16.04.2020 23:37 |
Predmet:Re: Responsive web stranica
Pozdrav Avko,
sto se tice responzivnog dizajna mislim da si sve okej napravio... Inace ima tu jos sitnica, ovisno sta konkretno pravis, potrebno je za odredjene elemente odrediti "max-width", takodjer za fontove mozes koristiti "vw" jedinicu umjesto "px" (vw - viewport width), tako da ce velicina texta pratiti velicinu prozora browsera. Ako sam dobro razumio tvoje pitanje, imas problem sa razvlacenjem forme do odredjene granice...tacnije glavni elementi forme ostaju pri vrhu, a u ostatku forme se prikazuje kao prazan prostor i razvucen je.
PreuzmiIzvorni kôd (CSS):@media only screen and (max-width: 768px) { .header { width: 100%; margin: 0px auto 0px; color: white; background: #5F9EA0; text-align: center; border: 1px solid #B0C4DE; border-bottom: none; border-radius: 10px 10px 0px 0px; padding: 20px; } form, .content { width: 100%; height: 100%; margin: 0px auto; padding: 20px; border: 1px solid #B0C4DE; background: white; border-radius: 0px 0px 10px 10px; } .input-group{ width: 100%; } }
Ukoliko uklonis "height: 100%" iz klase "form, .content" u ovom dijelu, ta praznina ce nestati. Kod bi trebao izgledati ovako:
PreuzmiIzvorni kôd (CSS):form, .content { width: 100%; margin: 0px auto; padding: 20px; border: 1px solid #B0C4DE; background: white; border-radius: 0px 0px 10px 10px; }
Nadam se da ce ti ovo biti od pomoci. |
| Avko |
17.04.2020 08:22 |
Predmet:Re: Responsive web stranica
nista mi se nije desilo.
evo login forme:
PreuzmiIzvorni kôd (Text):<body> <div class="header"> <h2>Prijava</h2> </div> <form method="post" action="login.php"> <?php echo display_error(); ?> <div class="input-group"> <label>Korisnicko ime</label> <input type="text" name="imeKorisnika" > </div> <div class="input-group"> <label>Sifra</label> <input type="password" name="sifra"> </div> <div class="input-group"> <button type="submit" class="btn" name="login_btn">Prijavi se</button> </div> <p>Ako niste registrirani? <a href="register.php">Registriraj se.</a></p> </form> </body>
evo i css za mobitel:
PreuzmiIzvorni kôd (Text):@media only screen and (max-width: 768px) { .header { width: 100%; margin: 0px auto 0px; color: white; background: #5F9EA0; text-align: center; border: 1px solid #B0C4DE; border-bottom: none; border-radius: 10px 10px 0px 0px; padding: 20px; } form, .content { width: 100%; margin: 0px auto; padding: 20px; border: 1px solid #B0C4DE; background: white; border-radius: 0px 0px 10px 10px; } .input-group{ width: 100%; } }
sto bi htio? Htio bi da forma dode u sredinu
 |
| mirsadz |
17.04.2020 10:48 |
Predmet:Re: Responsive web stranica
Da bi ti forma dosla u sredinu, potrebno je dodati jos jednu klasu. Ja sam je nazvao "centar".
PreuzmiIzvorni kôd (CSS):.centar{ margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); }
Nakon toga moras promijeniti u klasi ".header" njegovu Å¡irinu "width" na 100%, također i kod "form, .content" width na 100%, da ne bi doÅ¡lo do sužavanja forme. Te izmjene bi trebale izgledati ovako:
PreuzmiIzvorni kôd (CSS):.header { width: 100%; margin: 60px auto 0px; color: white; background: #5F9EA0; text-align: center; border: 1px solid #B0C4DE; border-bottom: none; border-radius: 10px 10px 0px 0px; padding: 20px; } form, .content { width: 100%; margin: 0px auto; padding: 20px; border: 1px solid #B0C4DE; background: white; border-radius: 0px 0px 10px 10px; } .centar{ margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); }
Ovo bi trebalo biti dovoljno da tvoja forma bude tacno u sredini... (u odnosu na vertikalu i horizontalu)
https://imgur.com/CKf97kz |
| Avko |
17.04.2020 16:25 |
Predmet:Re: Responsive web stranica
jeli to cijelu formu stavim u <div class="centar"> ?
<body>
<div class="centar"
<div class="header">
<h2>Prijava</h2>
</div>
<form method="post" action="login.php">
<?php echo display_error(); ?>
<div class="input-group">
<label>Korisnicko ime</label>
<input type="text" name="imeKorisnika" >
</div>
<div class="input-group">
<label>Sifra</label>
<input type="password" name="sifra">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_btn">Prijavi se</button>
</div>
<p>Ako niste registrirani? <a href="register.php">Registriraj se.</a></p>
</form>
</div>
</body> |
| mirsadz |
17.04.2020 18:43 |
Predmet:Re: Responsive web stranica
Da. Posto nam je header odvojen od same forme. |
| Avko |
17.04.2020 19:14 |
Predmet:Re: Responsive web stranica
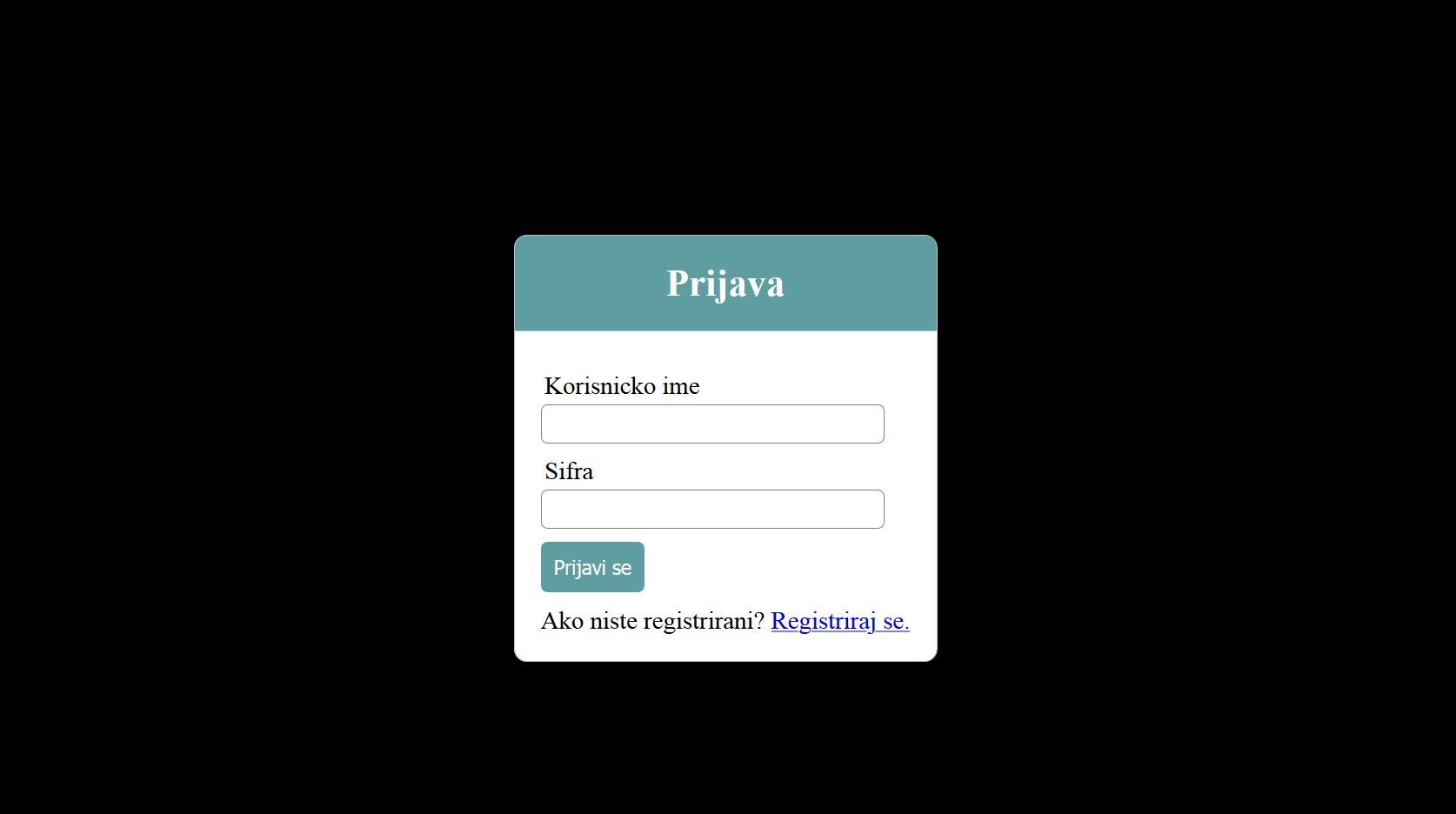
da sada radi za desctop,

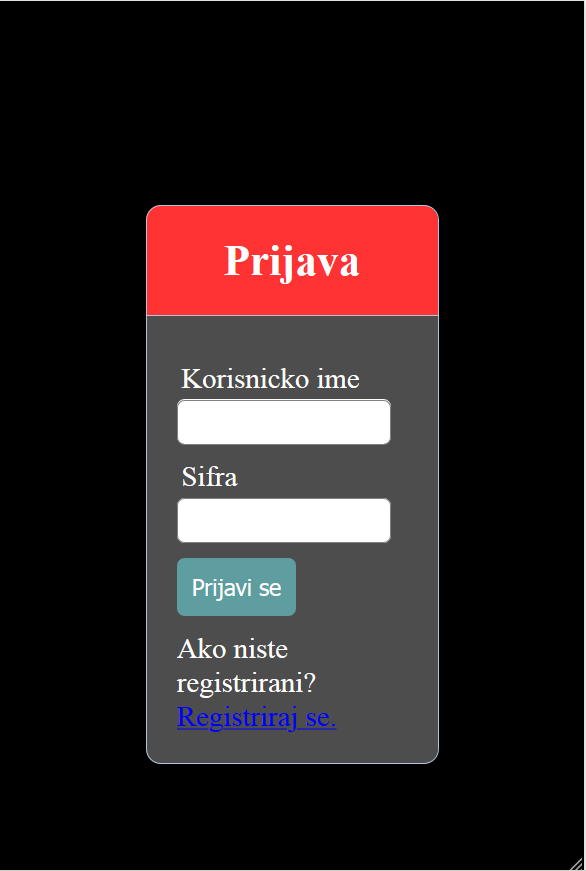
ali sto se tice za mobitel nesto mi ne radi a neznam zasto
evo kod za media:
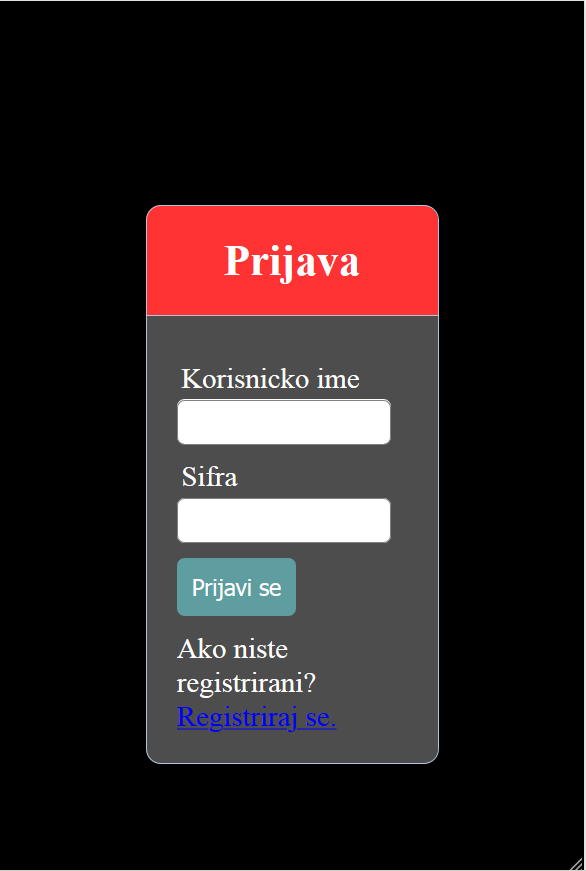
PreuzmiIzvorni kôd (Text):@media only screen and (max-width: 768px) { body { background: #000000;/*GhostWhite-#F8F8FF */ } .centar{ margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .header { width: 100%; margin: 60px auto 0px;/* margin: 0px auto 0px; */ color: white; background: #ff3333; /* #5F9EA0; */ text-align: center; border: 1px solid #B0C4DE; border-bottom: none; border-radius: 10px 10px 0px 0px; padding: 20px; } form, .content { width: 100%; margin: 0px auto; padding: 20px; border: 1px solid #B0C4DE; background: #4d4d4d; /* white; */ color: white; border-radius: 0px 0px 10px 10px; } .input-group{ width: 100%; } }
evo kako izgleda . Trebalo bi kod mobitela razvuci u ljevo i desno da nema onoga sa strane.
 |
| mirsadz |
17.04.2020 22:54 |
Predmet:Re: Responsive web stranica
Pokušaj samo postaviti ".centar" da bude width: 100%; ali kod @media. Dakle ovako:
PreuzmiIzvorni kôd (CSS):@media only screen and (max-width: 768px) { .header { width: 100%; margin: 0px auto 0px; color: white; background: #5F9EA0; text-align: center; border: 1px solid #B0C4DE; border-bottom: none; border-radius: 10px 10px 0px 0px; padding: 20px; } form, .content { width: 100%; height: 100%; margin: 0px auto; padding: 20px; border: 1px solid #B0C4DE; background: white; border-radius: 0px 0px 10px 10px; } .centar{ width: 100%; } .input-group{ width: 100%; } }
|
| Avko |
19.04.2020 09:15 |
Predmet:Re: Responsive web stranica
da, to je to. Hvala. |
| zxz |
19.04.2020 12:30 |
Predmet:Re: Responsive web stranica
Zakaci i bazu kad si zakacio app.
Citat:$_SESSION['msg'] = "Prvo se morate prijaviti."; Cemu ovo sluzi? |